Hello there folks! Today we’ll be sharing some really great examples of parallax web designs with you. Now, these special web designs are very popular and trendy these days, and we know that you will be very interested to find all about it.
The term parallax comes from Greek παράλλαξις (parallaxis), meaning “alteration” and which means the apparent displacement of an observed object due to a change in the position of the observer.
The reason why parallax websites look and feel so great is because they are a vibrant, creative way to make your websites stand out and of course, because they make use of parallax scrolling. Now, what is parallax scrolling, you may wonder? Parallax scrolling is scrolling that gives the user or the viewer the feel of a parallax view, i.e nearby objects or those in the foreground seem larger and move at a faster pace than those faraway or in the background and which are slow, creating an almost 3D like effect. In websites making use of parallax scrolling, nearby objects have a larger parallax than the distant objects when viewed from different positions. It allows the user or the viewer to feel as if he/she is viewing real life objects in space. This is made possible through new technologies such as HTML5 and CSS3 giving web designers a whole new approach to design some really awesome looking websites, especially storytelling websites.
Now, you’ll see in our collection below, how parallax website designs have been used to create both commercial websites with big brand names and a huge clientele to personal websites as well, for someone who wishes to showcase their work, for example. But for whatever purpose it is used, it is evident that parallax web design is the new forefront of modern website design.
So go right ahead and explore these amazing parallax websites, and don’t forget to tell us how you liked them!
La Roche-Posay
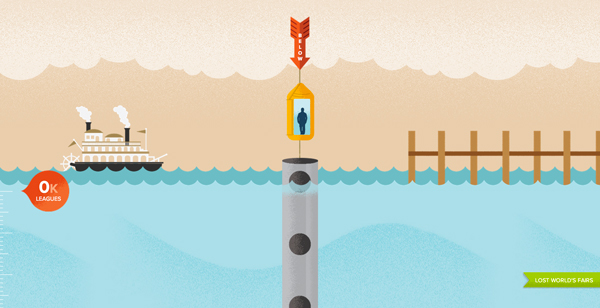
Lost Worlds Wairs
The Whig
150 Jahre Geze
Negative Space
Lancamento
Michelle Lana
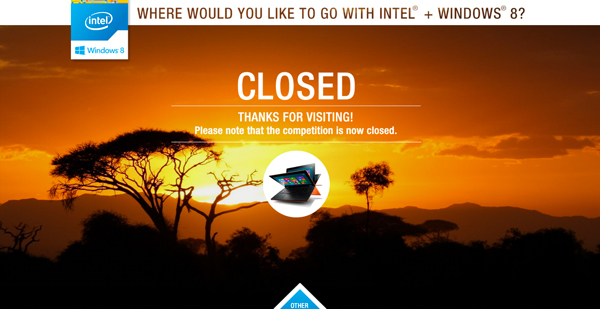
Intel
Ophir
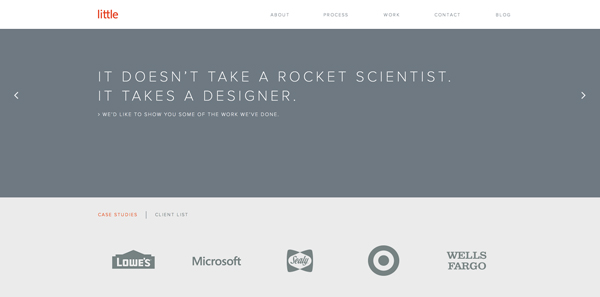
Little
Drug Bless America
Lucas Nikitczuk
Ullevi PreParty Area
Gisela
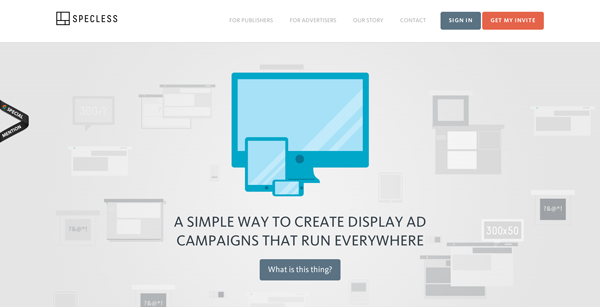
Specless
Prettybird
Rscollab
Alpina
Find and Form
Harvest
Quechua
HTC
Skinjay
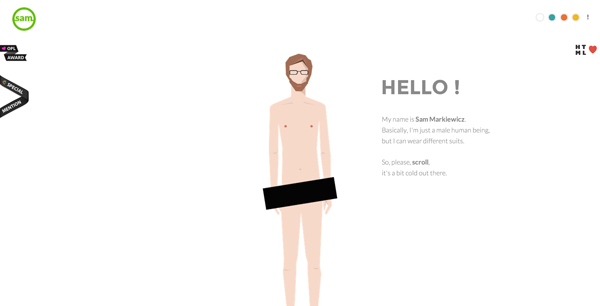
Sam
Sweez
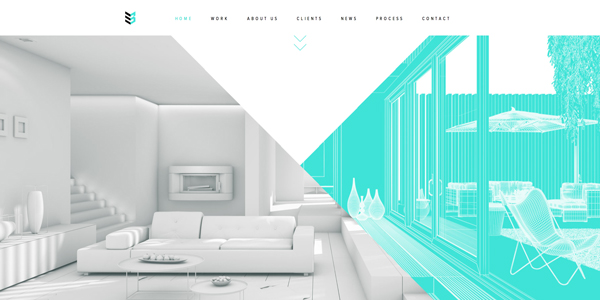
Case-3d
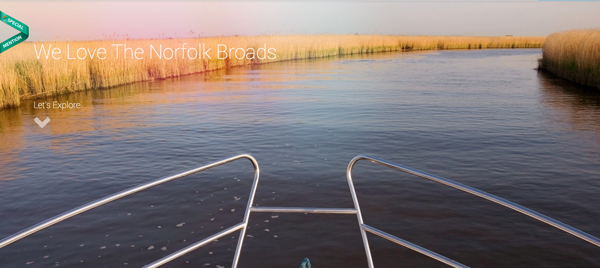
The Norfolk Broads
Boy-Coy
Zoe